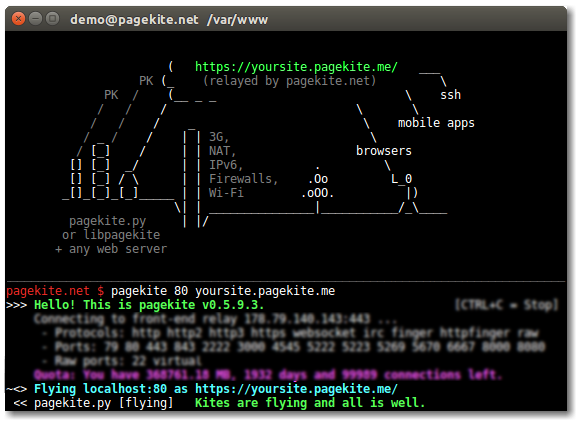
You're on Rails!' Page is the smoke test for a new Rails application: it makes sure that you have your software configured correctly enough to serve a page. 4.2 Say 'Hello', Rails. To get Rails saying 'Hello', you need to create at minimum a controller and a view. A controller's purpose is to receive specific requests for the application. PageKite 's FeaturesLet colleagues and clients test or remote-debug directly off your computer. Simplify testing on mobile devices and live networks. Run webhooks, API servers or git repos on your desktop - or in a VM. Develop Facebook apps using our wild-card SSL.
- How To Test On Pagekite Rails App Mac Download
- How To Test On Pagekite Rails App Mac Pro
- How To Test On Pagekite Rails App Mac Pro
- How To Test On Pagekite Rails App Mac Computer
- How To Test On Pagekite Rails App Mac Desktop
- How To Test On Pagekite Rails App Mac Ios
- How To Test On Pagekite Rails App Mac Free
Created by Vesa Vänskä, @vesan
Make sure you have Rails installed.Follow the installation guide to get set up.
Get to know the tools
Text Editor
- Atom, Sublime Text, Vim and Emacs are examples of text editors your can use for writing code and editing files.
How To Test On Pagekite Rails App Mac Download
Terminal (known as Command Prompt on Windows)
- Where you start the rails server and run commands.
- This is a program on your computer that you can get to through your Spotlight search on Mac (search for “Terminal”), or by searching for the “Command Prompt” in your programs on Windows.
Web browser
- (Firefox, Safari, Chrome) for viewing your application.
Throughout this guide you will see bits of code formatted like so:
This means that the highlighted text is code and it probably needs to be either executed or inserted into one of your project files. The icon next to the highlighted text will let you know which tool to use.
For example, if you see a terminal icon next to the highlight, like in the example above, you will need to copy the code and paste it into your Terminal (Mac) / Command Prompt (Windows).
Need some reminders along the way? Check out this handy cheatsheet for Ruby, Rails, console etc.
Important
It is important that you select the instructions specific to your operating system - the commands you need to run on a Windows computer are slightly different to Mac or Linux. If you’re having trouble check the Operating System switcher at the bottom of the commands. In case you’re using a cloud service (e.g. Codenvy), you need to run the Linux commands even if you are on a Windows computer.
1. Creating the application
We’re going to create a new Rails app called railsgirls.
First, let’s open a terminal:
- macOS: Open Spotlight, type Terminal and click the Terminal application.
- Windows: Click Start and look for Command Prompt, then click Command Prompt with Ruby and Rails.
- Linux (Ubuntu/Fedora): Search for Terminal on the dash and click Terminal.
- Cloud service (e.g. Codenvy): Log in to your account, start your project and switch to its IDE (see installation guide for details). The terminal is usually at the bottom of your browser window.
How To Test On Pagekite Rails App Mac Pro
Next, type these commands in the terminal:
You can verify that a directory named projects was created by running the list command: ls. You should see the projects directory in the output. Now you want to change the directory you are currently in to the projects folder by running:
You can verify you are now in an empty directory or folder by again running the ls command. Now you want to create a new app called railsgirls by running:
This will create a new app in the folder railsgirls, so we again want to change the directory to be inside of our rails app by running:
If you run ls inside of the directory you should see folders such as app and config. You can then start the rails server by running:
You can verify that a directory named projects was created by running the list command: dir. You should see the projects directory in the output. Now you want to change the directory you are currently in to the projects folder by running:
You can verify you are now in an empty directory or folder by again running the dir command. Now you want to create a new app called railsgirls by running:
This will create a new app in the folder railsgirls, so we again want to change the directory to be inside of our rails app by running:
If you run dir inside of the directory you should see folders such as app and config. You can then start the rails server by running:
Open http://localhost:3000 in your browser. If you are using a cloud service (e.g. Codenvy), use its preview functionality instead (see installation guide for details).
You should see a page with the Rails logo and the heading “Yay! You’re on Rails!”, which means that your Rails app is up and running.
Notice in this window the command prompt is not visible because you are now in the Rails server.
The command prompt looks like this:
Tip: Sometimes, both in this guide and other guides online, you will see commands written with the $ symbol at the start. This is a convention that signifies the beginning of a line that needs to be entered into your Terminal / Command Prompt.You do not need to type this symbol at the start of your commands. Your particular prompt may not have a $ symbol at the start of it.
When the command prompt is not visible you cannot execute new commands. If you try running cd or another command it will not work. To return to the normal command prompt:
Hit Ctrl+C in the terminal to quit the server.
Coach: Explain what each command does. What was generated? What does the server do?
2. Create Idea scaffold
We’re going to use Rails’ scaffold functionality to generate a starting point that allows us to list, add, remove, edit, and view things; in our case ideas.
Coach: What is Rails scaffolding? (Explain the command, the model name and related database table, naming conventions, attributes and types, etc.) What are migrations and why do you need them?
The scaffold creates new files in your project directory, but to get it to work properly we need to run a couple of other commands to update our database and restart the server.
Open http://localhost:3000/ideas in your browser. Cloud service (e.g. Codenvy) users need to append ‘/ideas’ to their preview url instead (see installation guide).
Click around and test what you got by running these few command-line commands.
3. Design
Coach: Talk about the relationship between HTML and Rails. What part of views is HTML and what is Embedded Ruby (ERB)? What is MVC and how does this relate to it? (Models and controllers are responsible for generating the HTML views.)
The app doesn’t look very nice yet. Let’s do something about that. We’ll use the Twitter Bootstrap project to give us nicer styling really easily.
Open app/views/layouts/application.html.erb in your text editor and above the line
add
and replace
with
Let’s also add a navigation bar and footer to the layout. In the same file, under <body> add
and before </body> add
Now let’s also change the styling of the ideas table. Open app/assets/stylesheets/application.css and at the bottom add
Now make sure you saved your files and refresh the browser to see what was changed. Nothing changed? It might be that you’re not connected to the wifi anymore.You can change the HTML & CSS further, adding to app/assets/stylesheets/application.css.
Coach: Talk a little about CSS and layouts.
4. Adding picture uploads
We need to install a piece of software to let us upload files in Rails.
Open Gemfile in the project directory using your text editor and under the line
add
Coach: Explain what libraries are and why they are useful. Describe what open source software is.
Hit Ctrl+C in the terminal to quit the server.
In the terminal run:
How To Test On Pagekite Rails App Mac Pro
Now we can generate the code for handling uploads. In the terminal run:
If an error is shown that the uploader cannot be found also add the following line:
If you added this gem, please run in your terminal again:
Open app/models/idea.rb and under the line
add
Open app/views/ideas/_form.html.erb and change
to
In your file it might actually say <%= f.text_field :picture %>, just roll with it.In your browser, add new idea with a picture. When you upload a picture it doesn’t look nice because it only shows a path to the file, so let’s fix that.
To show the picture in the page of the idea itself, open app/views/ideas/show.html.erb and change
to
To make sure that the picture is also shown in the overview of ideas, open app/views/ideas/index.html.erb. Change the line
to
Now refresh your browser to see what changed.Note: Some people might be using a second terminal to run the rails server continuously.
Coach: Talk a little about HTML.

5. Finetune the routes
Open http://localhost:3000 (or your preview url, if you are using a cloud service). It still shows the “Yay! You’re on Rails!” page. Let’s make it redirect to the ideas page.
Open config/routes.rb and after the first line add
Test the change by opening the root path (that is, http://localhost:3000/ or your preview url) in your browser.
Coach: Talk about routes, and include details on the order of routes and their relation to static files.
6. Create static page in your app
How To Test On Pagekite Rails App Mac Computer
Lets add a static page to our app that will hold information about the author of this application — you!
This command will create you a new folder under app/views called /pages and under that a file called info.html.erb which will be your info page.
It also adds a new simple route to your config/routes.rb.
Now you can open the file app/views/pages/info.html.erb and add information about you in HTML. To see your new info page, take your browser to http://localhost:3000/pages/info or, if you are a cloud service user, append ‘/pages/info’ to your preview url.
7. Add a button to your navigation bar
Now that we know your new static page works, let’s make sure people can visit it by creating a button for it in the navigation bar.
Open app/views/layouts/application.html.erb in your text editor and under the line
add
Refresh the page in your browser and click the newly created link to see if it works!
How To Test On Pagekite Rails App Mac Desktop
8.What’s next?
How To Test On Pagekite Rails App Mac Ios
- Add design using HTML & CSS
- Add ratings
- Use CoffeeScript (or JavaScript) to add interaction
- Add picture resizing to make loading the pictures faster
How To Test On Pagekite Rails App Mac Free
Other Guides
- Guide 1: Guide to install Rails
- Guide 2: Build Your First App (Current page!)
- Guide 3: Push Your App to GitHub
- Guide 4: Put your app online with…
- Guide 5: Allow Comments on Your App
- Guide 6: Add design using HTML & CSS
- Guide 7: Create thumbnails with Carrierwave
- Guide 8: Add Authentication (user accounts) with Devise
- Guide 9: Add Profile Pics with Gravatar
- Guide 10: Improve your design with HTML and CSS
- Guide 11: Continuous Deployment
- Guide 12: Build a voting app in Sinatra
- Guide 13: Build a diary app in Ruby on Rails
- Guide 14: Add a back-end to your app (admin pages)
- Guide 15: Go through additional explanations for the App